[Jetpack Compose | Kotlin] 기초 정리

Android Compose 튜토리얼 | Jetpack Compose | Android Developers
컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Jetpack Compose는 네이티브 Android UI를 빌드하기 위한 최신 도구 키트입니다. Jetpack Compose는 더 적은 수의 코드,
developer.android.com
Jetpack Compose는 Android에서의 UI 개발을 간소화하고 가속화합니다.
-> xml 작업, Activity 작업하면서 불필요한 반복코드들이 많이 생겨나는데 이를 간소화 시킨다.
라고 생각하면 될 듯.
Compose:
Kotlin으로 제작되는 라이브러리,
선언형 프로그래밍 방식
선언형 프로그래밍:
- 프로그램이무엇과 같은지를 설명하는 경우
- 함수형 프로그래밍 언어 논리형 프로그래밍 언어, 제한형 프로그래밍 언어로 쓰인 경우
- 명령형과는 대비됨
-> 표준 알고리즘으로 처리되는 자료 구조를 작성하거나 처리
ex. HTML, SQL ...
Jetpack Compose 장점
- 간단한 코드
- 직관적인 API (앱 상태가 변경되면 UI가 자동 업데이트 함)
- 빠른 개발 과정
- 강력한 성능
Jetpack Compose 시작하기
구성가능한 함수
구성 가능한 함수를 만들려면
함수 이름에 @Composable 주석을 추가하기
텍스트 추가
- setContent 블록은 구성 가능한 함수가 호출되는 활동의 레이아웃을 정의
- onCreate 메서드 내에 삽입 O
- Text 함수를 호출

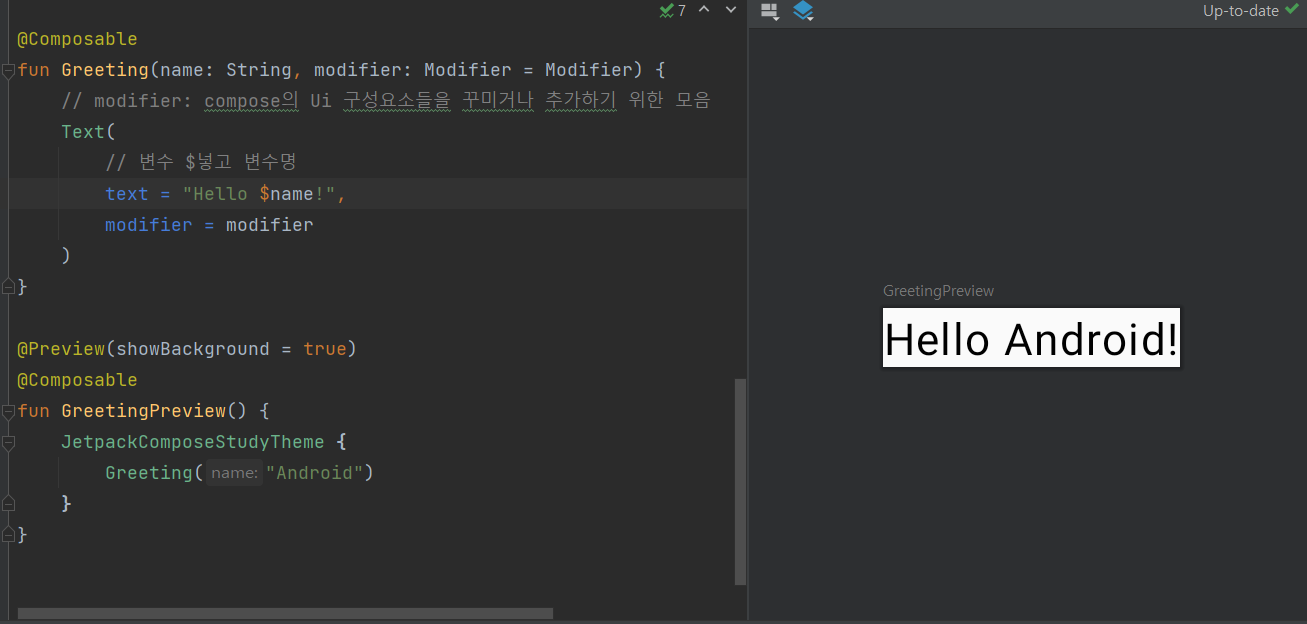
함수 미리보기
@Preview 주석을 사용하면
앱을 빌드해서 Android 기기나 에뮬레이터에 설치하지 않고 Android 스튜디오 내에서 구성 가능한 함수를 미리볼 수 있음

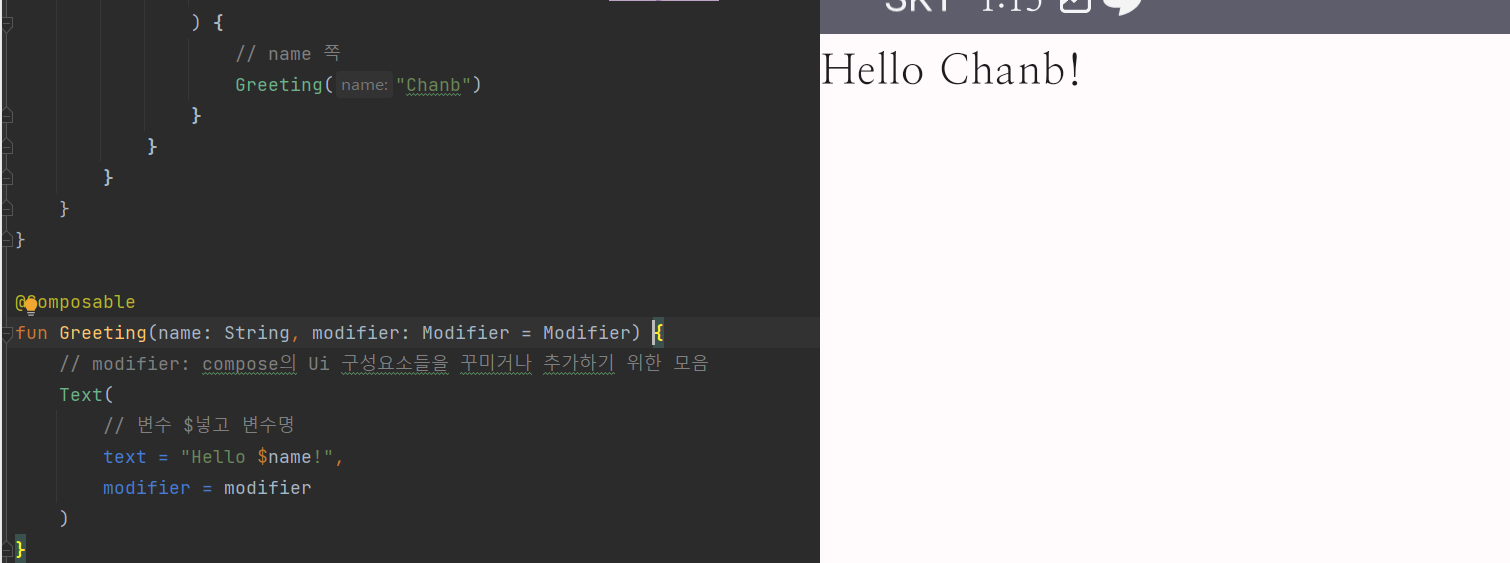
전체 코드
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackComposeStudyTheme {
// A surface container using the 'background' color from the theme
// 테마의 '배경' 색상을 사용하는 표면 컨테이너
Surface(
// 전체 사이즈
modifier = Modifier.fillMaxSize(),
// 컬러 테마
color = MaterialTheme.colorScheme.background
) {
// name
Greeting("Chanb")
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
// modifier: compose의 Ui 구성요소들을 꾸미거나 추가하기 위한 모음
Text(
// 변수 $넣고 변수명
text = "Hello $name!",
modifier = modifier
)
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
JetpackComposeStudyTheme {
Greeting("Android")
}
}Jetpack Compose 레이아웃
여러 텍스트 추가
data class Message(val author: String, val body: String)
@Composable
fun MessageCard(msg: Message) {
Text(text = msg.author)
Text(text = msg.body)
}
@Preview
@Composable
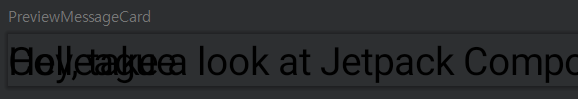
fun PreviewMessageCard() {
MessageCard(
msg = Message("Colleague", "Hey, take a look at Jetpack Compose, it's great!")
)
}위와 같이 하면 서로 겹치게 표시됨.
-> 정렬 방법에 관한 정보 X

-> 이를 해결하기 위해선 "열"과 같은 정렬 방법에 대한 정보를 표시해야함
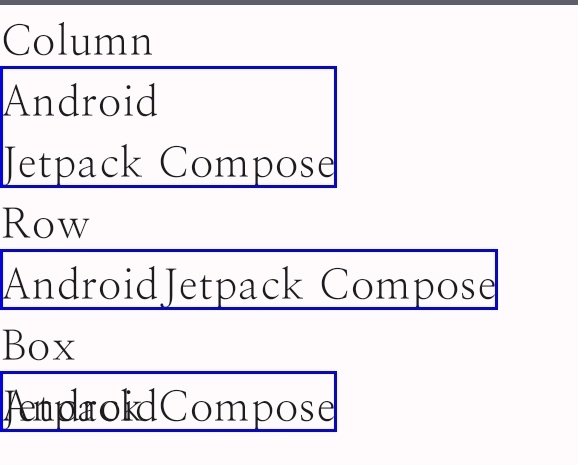
열
Column : 수직 정렬
Row: 수평 정렬
Box : 요소 쌓기

코드
@Composable
fun MessageCard(msg: Message) {
Column() {
Text(text = "Column")
Column (
modifier = Modifier.border(
width = 1.dp,
color = Color.Blue,
shape = RectangleShape
)
) {
Text(text = msg.author)
Text(text = msg.body)
}
Text(text = "Row")
Row (
modifier = Modifier.border(
width = 1.dp,
color = Color.Blue,
shape = RectangleShape
) ) {
Text(text = msg.author)
Text(text = msg.body)
}
Text(text = "Box")
Box (
modifier = Modifier.border(
width = 1.dp,
color = Color.Blue,
shape = RectangleShape
) ) {
Text(text = msg.author)
Text(text = msg.body)
}
}
}
이미지 요소 추가
- drawable 폴더 안에 사진 넣기
- Image 컴포저블 추가
@Composable
fun Image(
painter: Painter,
contentDescription: String?,
modifier: Modifier = Modifier,
alignment: Alignment = Alignment.Center,
contentScale: ContentScale = ContentScale.Fit,
alpha: Float = DefaultAlpha,
colorFilter: ColorFilter? = null
): Unit
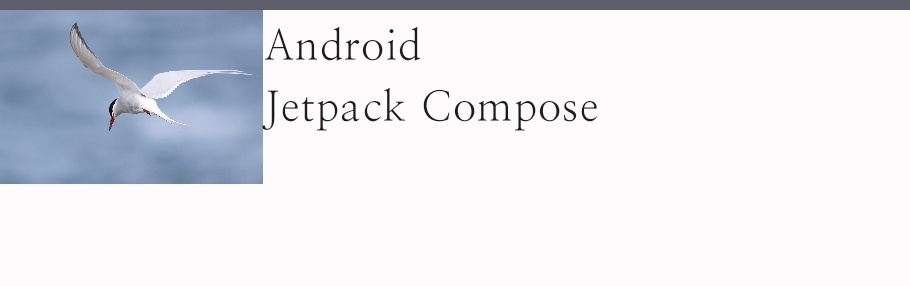
실행화면

코드
data class Message(val author: String, val body: String)
@Composable
fun MessageCard(msg: Message) {
Row {
Image(
painter = painterResource(R.drawable.dddd),
contentDescription = "Contact profile picture",
Modifier.width(100.dp)
)
Column {
Text(text = msg.author)
Text(text = msg.body)
}
}
}
응용
// Add padding around our message
Row(modifier = Modifier.padding(all = 8.dp)) {
Image(
painter = painterResource(R.drawable.dddd),
contentDescription = "Contact profile picture",
modifier = Modifier
// Set image size to 40 dp
.size(50.dp)
// Clip image to be shaped as a circle
.clip(RectangleShape)
)
// Add a horizontal space between the image and the column
Spacer(modifier = Modifier.width(8.dp))
Column {
Text(text = msg.author)
// Add a vertical space between the author and message texts
Spacer(modifier = Modifier.height(4.dp))
Text(text = msg.body)
}
}
Material Design 사용
색상, 도형
- MaterialTheme.colors (MaterialTheme.colorScheme) 사용
- 테두리 추가
- contentDescription : 대체 텍스트
- 높이 맞춤 (padding)
Row(modifier = Modifier.padding(all = 8.dp)) {
Image(
painter = painterResource(R.drawable.dddd),
contentDescription = null,
modifier = Modifier
.size(40.dp)
.clip(CircleShape)
.border(1.5.dp, MaterialTheme.colorScheme.secondary, CircleShape)
)
Spacer(modifier = Modifier.width(8.dp))
Column {
Text(
text = msg.author,
color = MaterialTheme.colorScheme.primary
)
Spacer(modifier = Modifier.height(4.dp))
Text(
text = msg.body,
color = MaterialTheme.colorScheme.secondaryContainer
)
}
}
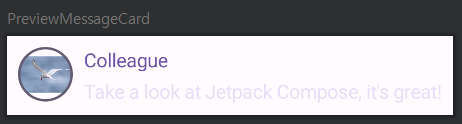
서체
- MaterialTheme에서 사용 가능
- Text 컴포저블에 추가
color, style(크키 등등), fontfamily, fontWeight
*참고 MaterialTheme3 사용, 공식 문서에서는 M2 임.
사이즈 참고용
https://developer.android.com/jetpack/compose/themes/material2-material3?hl=ko
Compose의 Material 2에서 Material 3으로 이전 | Jetpack Compose | Android Developers
Compose의 Material 2에서 Material 3으로 이전 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Material Design 3은 차세대 Material Design입니다. 업데이트된 테마 설정, 구
developer.android.com
Column {
Text(
text = msg.author,
color = MaterialTheme.colorScheme.primary,
style = MaterialTheme.typography.titleSmall,
fontWeight = FontWeight.Bold,
fontFamily = FontFamily.Monospace
)
Spacer(modifier = Modifier.height(4.dp))
Text(
text = msg.body,
color = MaterialTheme.colorScheme.secondaryContainer,
style = MaterialTheme.typography.bodyMedium,
)
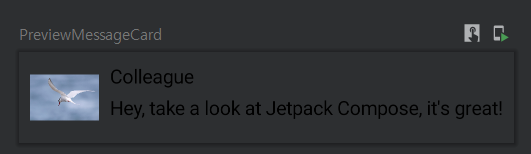
}실행화면

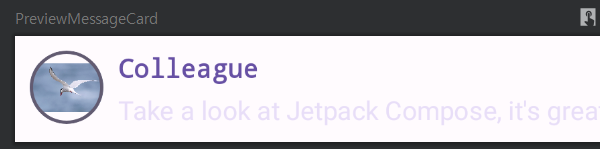
다크모드
Configuration.UI_MODE_NIGHT_YES : 야간 모드 사용 설정
name : PreciewMessageCard - "name" 이렇게 나옴
@Preview(name = "Light Mode")
@Preview(
uiMode = Configuration.UI_MODE_NIGHT_YES,
showBackground = true,
name = "Dark Mode"
)
@Composable
fun PreviewMessageCard() {
ComposeTutorialTheme {
Surface {
MessageCard(
msg = Message("Colleague", "Hey, take a look at Jetpack Compose, it's great!")
)
}
}
}